Acerca de Componentes de Terceros
El problema
Hoy en día, el uso de dependencias de terceros es una parte importante en el desarrollo web, ya que facilita el seguir un estándar de desarrollo, entregar productos de forma más eficiente y rápida, y brindar una mejor funcionalidad y experiencia de usuario. Sin embargo, los riesgos de seguridad que puedan traer estas dependencias a las aplicaciones que se están integrando, muchas veces no son tomados en cuenta. Se le da prioridad a la funcionalidad que brindan, se asume que son seguras debido a que son muy utilizadas en la industria y se les trata como cajas negras que, al contrario de los componentes desarrollados localmente, no son analizadas en busca de vulnerabilidades.
Tan solo en los últimos 4 meses, alrededor del 50% de las aplicaciones con las que hemos trabajado, presentaron riesgos debido al uso de componentes vulnerables en su desarrollo.
Entre las vulnerabilidades más comunes se encuentran Cross-site scripting (XSS), Denial of Service (DoS) y Remote Code Execution (RCE).
El caso de JQuery
Ejemplo de ello son los paquetes de software y aplicaciones que pudieron resultar afectados como consecuencia de la reciente vulnerabilidad descubierta por Masato Kinugawa en JQuery (CVE-2020-11022).
Esta vulnerabilidad fue introducida debido a la forma en la que la función “.html()” de JQuery maneja la cadena de entrada en ciertos casos. Si encuentra que la primera etiqueta de la entrada es una etiqueta en específico, JQuery intentará envolver la cadena en otras etiquetas antes de realizar el procesamiento. Esto sucede debido a que hay ciertas etiquetas que son eliminadas debido a la especificación de HTML o al navegador, lo que genera como consecuencia lo siguiente:
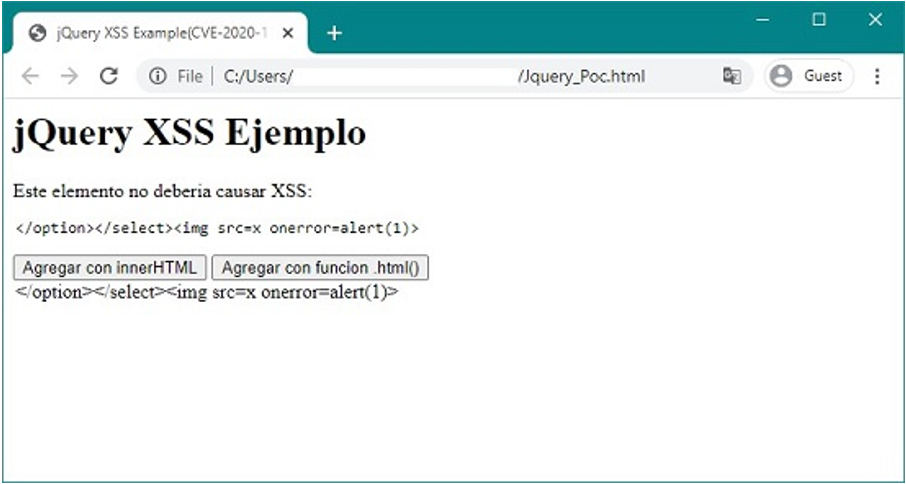
Tenemos una cadena con un script que no será ejecutado debido a que se encuentra embebido en el elemento “style”.
![]()
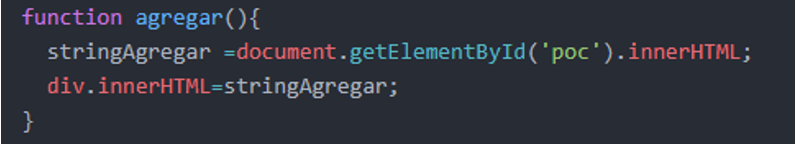
Si se agrega al HTML de forma directa, el comportamiento es el esperado y no ejecutará el código dentro de la etiqueta “img”.


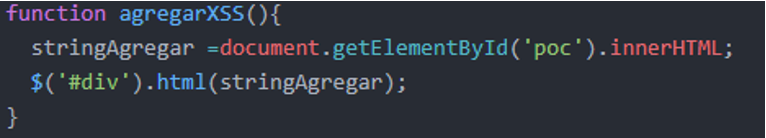
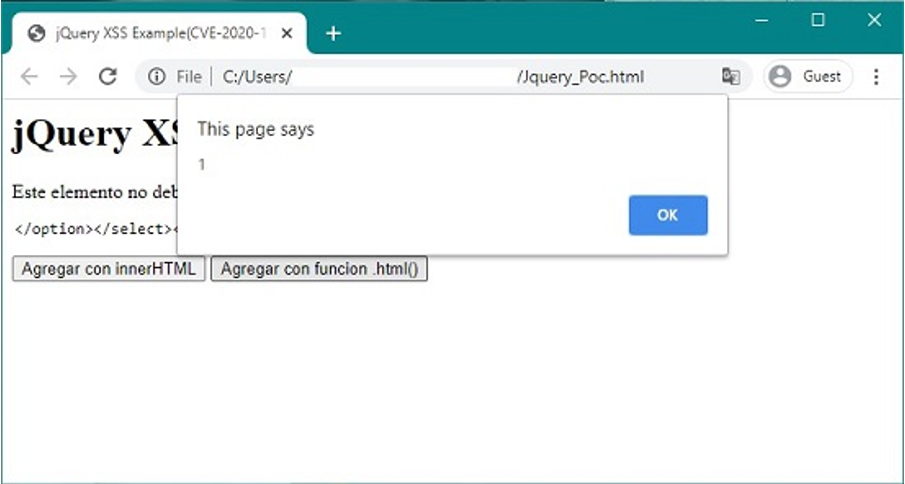
Sin embargo, al utilizar la función de JQuery “.html()”, podemos observar que el comportamiento cambia y obtenemos un Cross-site scripting (XSS).


La razón de este comportamiento es, que al encontrar la etiqueta “option”, la función intenta envolver la cadena dentro de las etiquetas “<select></select>”, modificándola de forma que la etiqueta “style” se ignora, la etiqueta “img” queda fuera del scope y se ejecuta el código que está dentro.
![]()
Las aplicaciones afectadas son aquellas que permitan a sus usuarios agregar HTML y utilicen el método de JQuery para agregarlo de forma dinámica. Aunque la severidad de esta vulnerabilidad no fue considerada alta, los desarrolladores parcharon el problema en la versión 3.5.0 y recomendaron actualizar.
Las Soluciones
Lo que nos lleva a cómo evitar tener este tipo de vulnerabilidades en las aplicaciones. Dependiendo de la cantidad de dependencias, recursos disponibles, compatibilidad, etc., las medidas a tomar pueden ser diferentes:
- Tener un plan de monitoreo y actualización en marcha. Mantener un seguimiento de los componentes creados por terceros que utiliza la aplicación a lo largo del ciclo de vida del software, así como un continuo monitoreo de las vulnerabilidades publicadas para las versiones que emplea la aplicación.
- Tener una copia local de la dependencia. De ser posible, siempre tener una copia verificada y descargada de forma local. De no ser posible, utilizar Subresouce Integrity para verificar la integridad de los scripts
- Siempre que sea posible, se recomienda actualizar a la versión más reciente. Es importante revisar que solamente se obtengan las actualizaciones de plataformas oficiales y a través de medios seguros para reducir las probabilidades de obtener versiones alteradas de forma maliciosa.
- Crear controles externos. Si no es posible actualizar inmediatamente, puede ser una medida temporal para proteger en contra de las vulnerabilidades conocidas existentes en la aplicación.
- Remover activos no utilizados. Por último, se recomienda remover dependencias y componentes no utilizados, características innecesarias, así como archivos y documentación.
Es importante tener siempre en cuenta que no porque un componente sea usado de forma amplia por la industria, va a ser 100% seguro. Lo podemos observar en el ejemplo de JQuery, uno de los frameworks más utilizados en aplicaciones web y más populares entre los desarrolladores. Desafortunadamente, esta popularidad es lo que motiva a los atacantes a explorar lo que puedan ofrecer. Las vulnerabilidades que tengan estos componentes al final del día van a impactar a las aplicaciones que los utilicen y es importante estar preparado para que el impacto sea el menor posible.
Referencias
https://mksben.l0.cm/2020/05/jquery3.5.0-xss.html
